Как-то набрёл на прикольный проект, который реализован на HTML5\WebGL: поддерживается всеми современными браузерами, а в IE только с 11 версии. Выглядят такие просто отпадно.
Запускать их просто - открыть в браузере ссылку, нажать на кнопку, пройдёт загрузка и начнётся движуха.
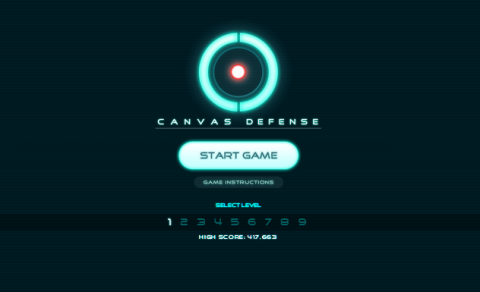
Canvas Defense - http://canvasdefense.appspot.com/
В известном стиле tower defens - нужно защитить левую область игрового экрана от летающих ерундовин. На первом уровне даётся 4 энергетические фишки, которые эти самые ерундовины поглащают, но их на долго не хватает и... пока что 1 провень - предел. Очень забавная и простая игра.
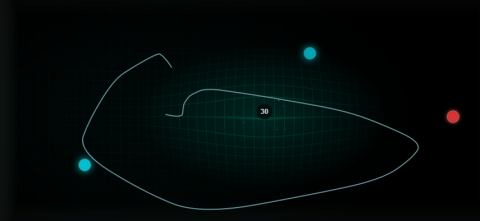
Hellorun - http://hellorun.helloenjoy.com/
На фоне приятной музыки пользователю предстоит пролетать через препятствия: управление как клавиатурой, так и мышкой. Игра чем-то напоминает AudioSurf, кто играл - поймёт аналогию
Unreal Engine - http://www.unrealengine.com/
Просто навигация (клавиатуры или мышка) внутри цитадели и вокруг неё. Графика красивая, но нет шарма у игры, не цепляет.
Lights - http://lights.elliegoulding.com/
Ничего особенного. Как бы закрытое простанство и под фоновую музыку летает управлемая комета. Потом, в один прекрасный момент, шарики становятся цветными и яркими.
The Pond - http://thepond.zolmeister.com/
Управляемая амёба при столкновении поедает других беспорядочно летающих в простнастве; поедает только более мелких благодаря чему становится цветной. Потом что-то происходит и её "цветастость" переходит на верхнюю часть экрана; похоже на статусную строку, индикатор какой-то.
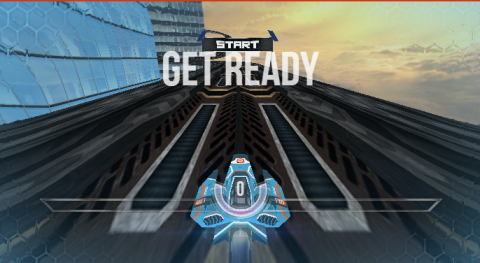
HexGL - http://hexgl.bkcore.com/
Просто гонка по трассе. Графика красивая.
Coil - http://hakim.se/experiments/html5/coil/
Задача: выделять точки синего цвета мышкой, т.к. не давая им взорваться. Когда это должно случиться - они желтеют. Красные нельзя трогать. Забавная, первые минут 5 захватывает.
Hopalong Orbits Visualizer - http://iacopoapps.appspot.com/hopalongwebgl/
Это уже наркомания какая-то, но забавная.










Комментарии к записи
Классно!